使用したコードについて
animate.css、wow.jsを使用した。
animate.cssはMITライセンスであるため商用利用可能。
wow.jsもMITライセンスであるため商用利用可能。
animate.css
→MITライセンス、商用利用可
License and Contributing
Animate.css is licensed under the MIT license. (https://opensource.org/licenses/MIT)
https://animate.style/
wow.js
→MITライセンス、商用利用可
100% MIT Licensed, not GPL keep your code yours.
Naturally Caffeine free
Smaller than other JavaScript parallax plugins, like Scrollorama (they do fantastic things, but can be too heavy for simple needs)
Super simple to install, and works with animate.css, so if you already use it, that will be very fast to setup
Fast execution and lightweight code: the browser will like it 😉
You can change the settings
https://github.com/graingert/wow
コードの記載場所
カスタムしたCSS・JSの呼び出し・コード本体の記載場所について。
animate.css

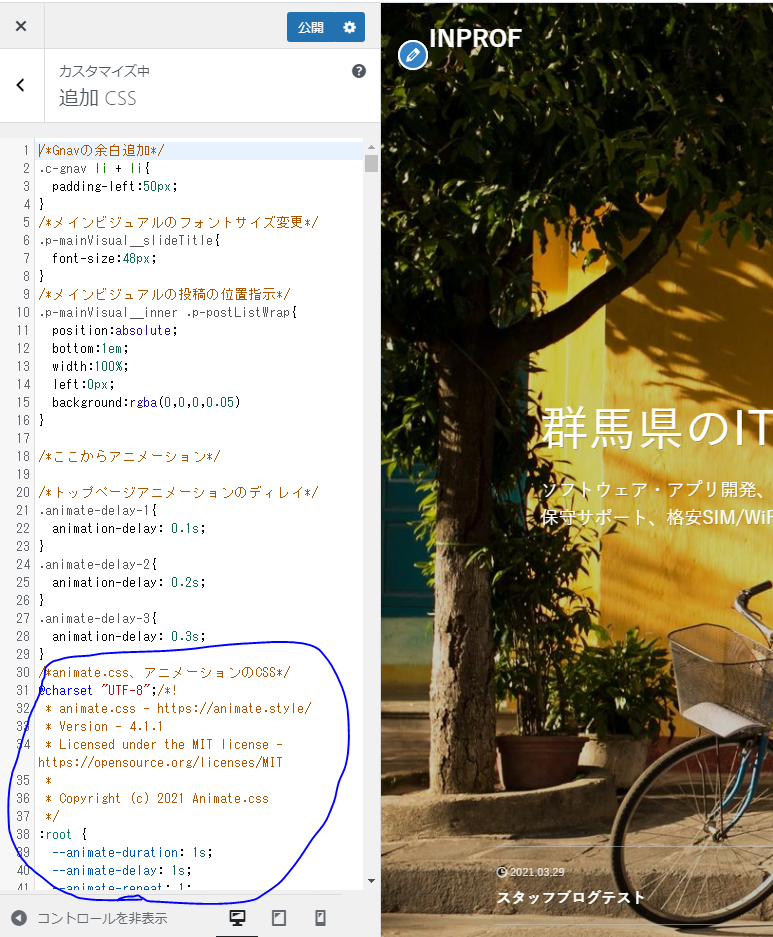
animate.cssはテーマカスタマイズ→追加CSSに記載した。
WPのテーマファイル内やルートフォルダ、ルートフォルダ直下にcssファイルを配置し、function.phpや</head>直前でcssを読み込ませるやり方のほうがスマートであるが、スマートフォンでうまく読み込んでくれない。(原因不明。テーマとの相性?)
追加CSSに記載すればスマートフォンで読み込んでくれるので、追加CSSにanimate.cssの内容をそのまま記載した。
カスタム
animate.cssを使用して時間差でアニメーションをつけようとする際はdata要素にdurationやdelayを書き込むことができるが、今回使用したテーマはSWELL・ブロックエディタテーマなのでdata要素を書き込むことができない。
そのため、
/*トップページアニメーションのディレイ*/
.animate-delay-1{
animation-delay: 0.1s;
}
.animate-delay-2{
animation-delay: 0.2s;
}
.animate-delay-3{
animation-delay: 0.3s;
}以上のコードを用意し、アニメーションをつける要素にCSSクラスを追加することで、時間差のアニメーションをかんたんに表現できるようにした。
wow.min.js

SWELL子テーマのルートフォルダに保存した。
呼び出し
animate.css
animate.cssは追加CSSに記載しているため自動的に呼び出される。
wow.js

wow.jsはカスタマイズ→高度な設定から、head直下に呼び出し文を記載し、有効化する。
<script src="wp-content/themes/swell_child/wow.min.js"></script>
<script>
new WOW().init();
</script>ブロックエディタでの操作

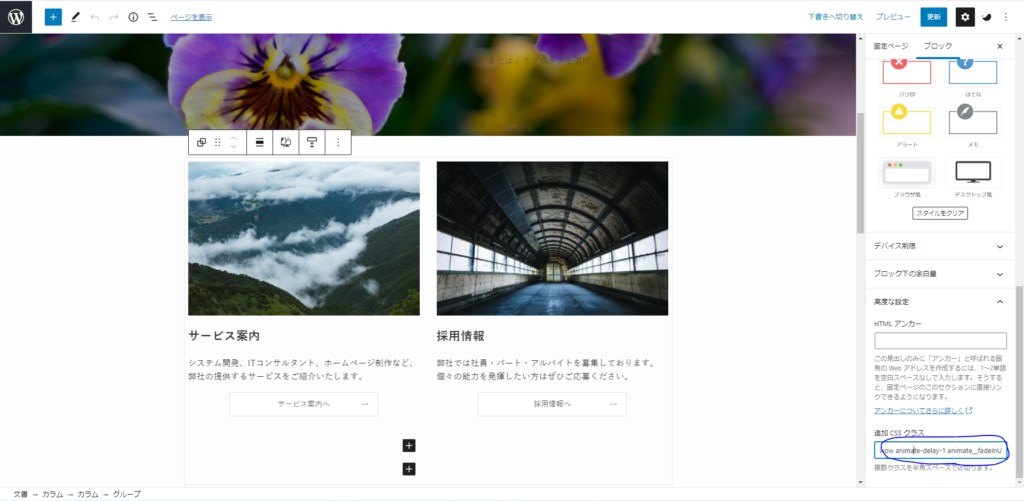
アニメーションをつけたいブロックの、
「ブロック→高度な設定→追加CSSクラス」
この設定項目に、このように記載すればアニメーションが付与される。
wow animate-delay-1 animate__fadeInUp animate__animated↓解説
wow(スクロールして画面に入った際にアニメーション有効化)
animate-delay-1(0.1sの遅延付与)
animate__fadeInUp(animate.cssのコマンド・フェードインアップ)
animate__animated(animate.cssを使用するときの共通コマンド)↓animate.cssコマンド一覧のブログ いろいろな動きを付けられます

課題
/*トップページアニメーションのディレイ*/
.animate-delay-1{
animation-delay: 0.1s;
}
.animate-delay-2{
animation-delay: 0.2s;
}
.animate-delay-3{
animation-delay: 0.3s;
}このコードはスマートフォンでも有効となる。
スマートフォンで読み込んだ際無効化させるようにしたい。
おわりに
アニメーションを付与できるようになった。




